When it comes to selling online, it’s undoubtedly essential to make your store look better. The visuals can decide whether customers visit and stay with your store or not. Among multiple visual elements, the size of images is what every online merchant should look at to make the best use of Shopify images.
In today’s post, we will guide you on how to optimize the logo image of your Shopify store. Also, we will bring about alternative options for you to resize these images, as well as some tips to maximize the quality.
Now, let’s deep into it!
Official Shopify logo size
In general, the biggest image size allowed by Shopify is 4,472 by 4,472 pixels, with a size smaller than 20 megabytes (20 MB). In terms of logo images, the largest Shopify logo image size is 450 pixels x 250 pixels. It doesn’t mean your logo image must be exactly 450 pixels by width and 50 pixels by height. The sidebar’s width is 250px, so you should let your logo image be smaller than that.
It’s still possible to have a bigger logo image than Shopify allows, which we will show you later. However, in this situation, your site’s loading time will be slower, and your UX will be hindered. That’s why we mention the official Shopify logo size before learning how to optimize them. We suggest your images should not exceed the permitted size.
How to optimize the logo size in Shopify theme settings
Optimizing the logo size in the Shopify theme settings doesn’t take you a minute. With some basic steps below, you can easily resize your logo image as you wish.
Step 1: Go to Admin

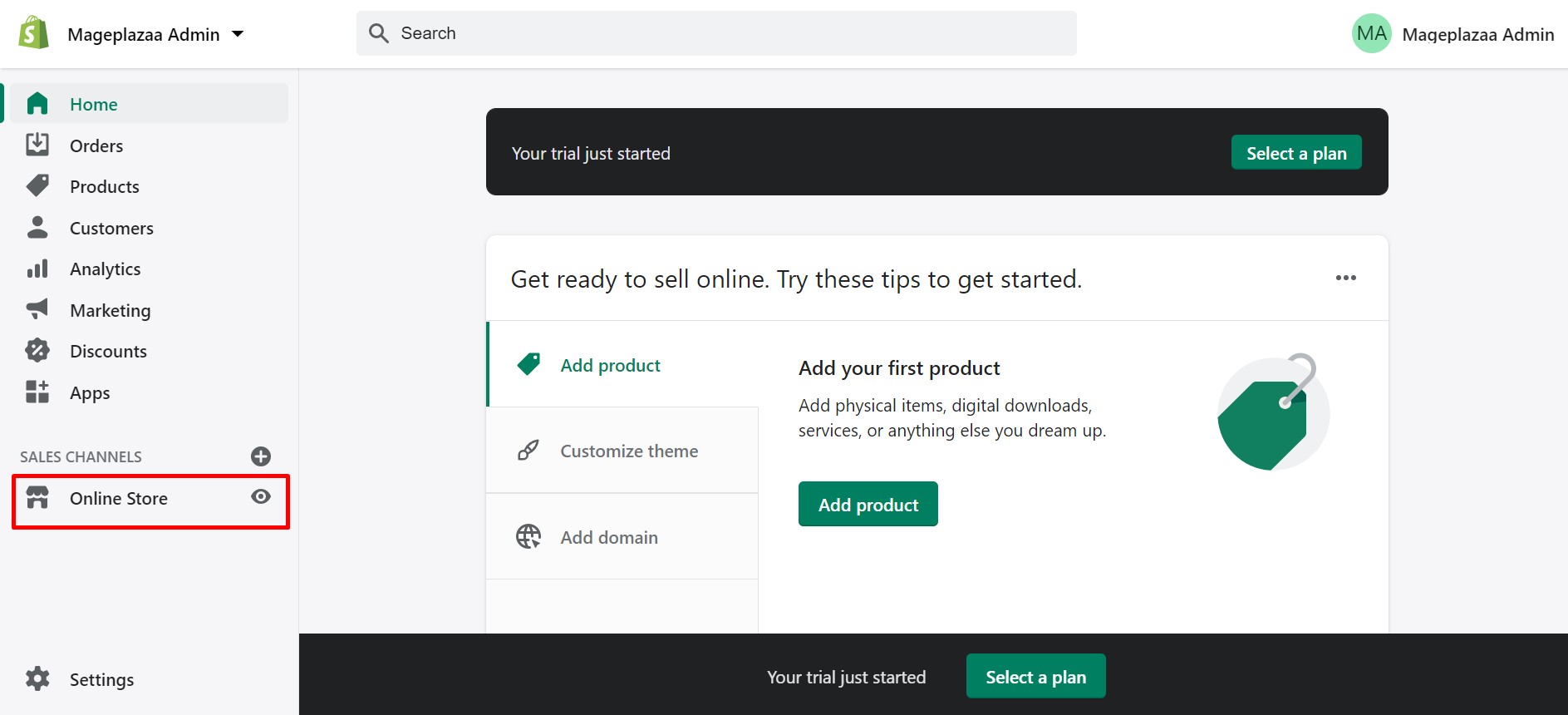
First of all, log in to your account and click on Online store, which is on the left side of the screen.
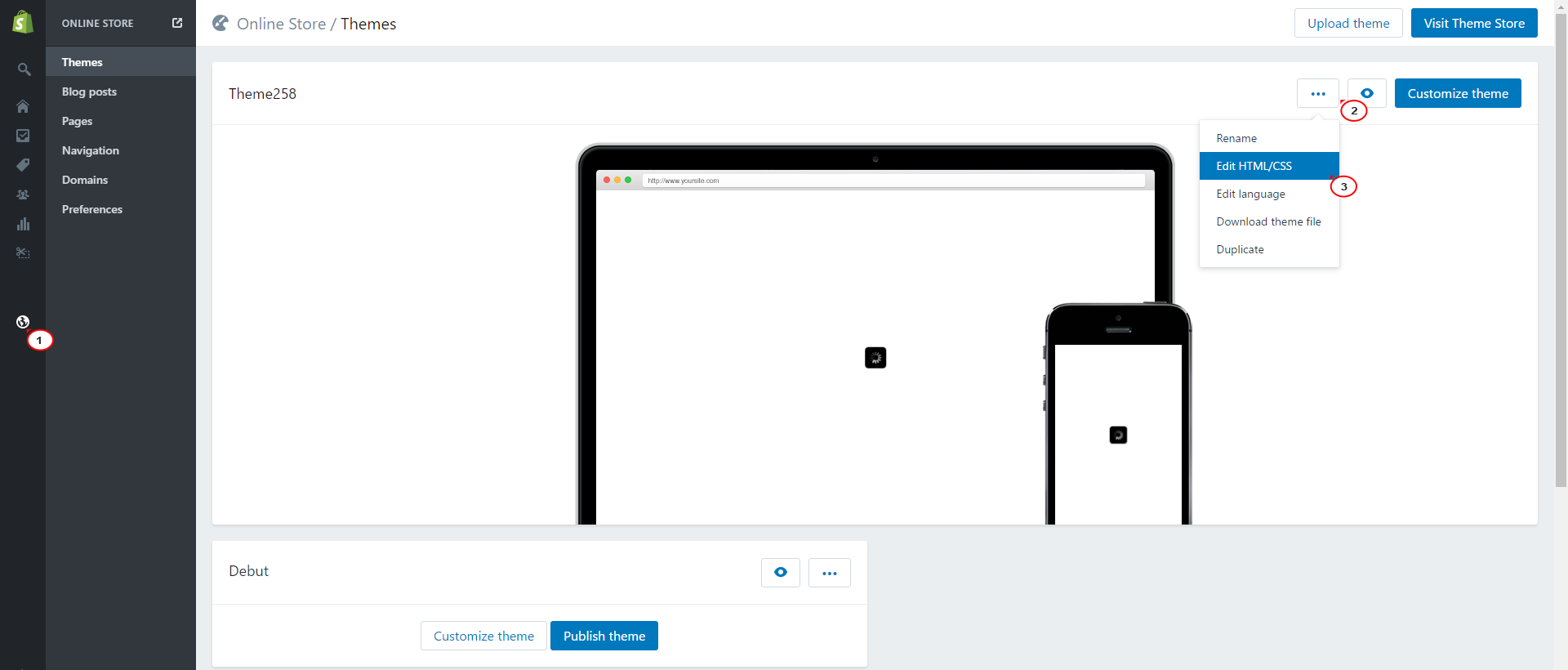
Step 2: Click on Themes

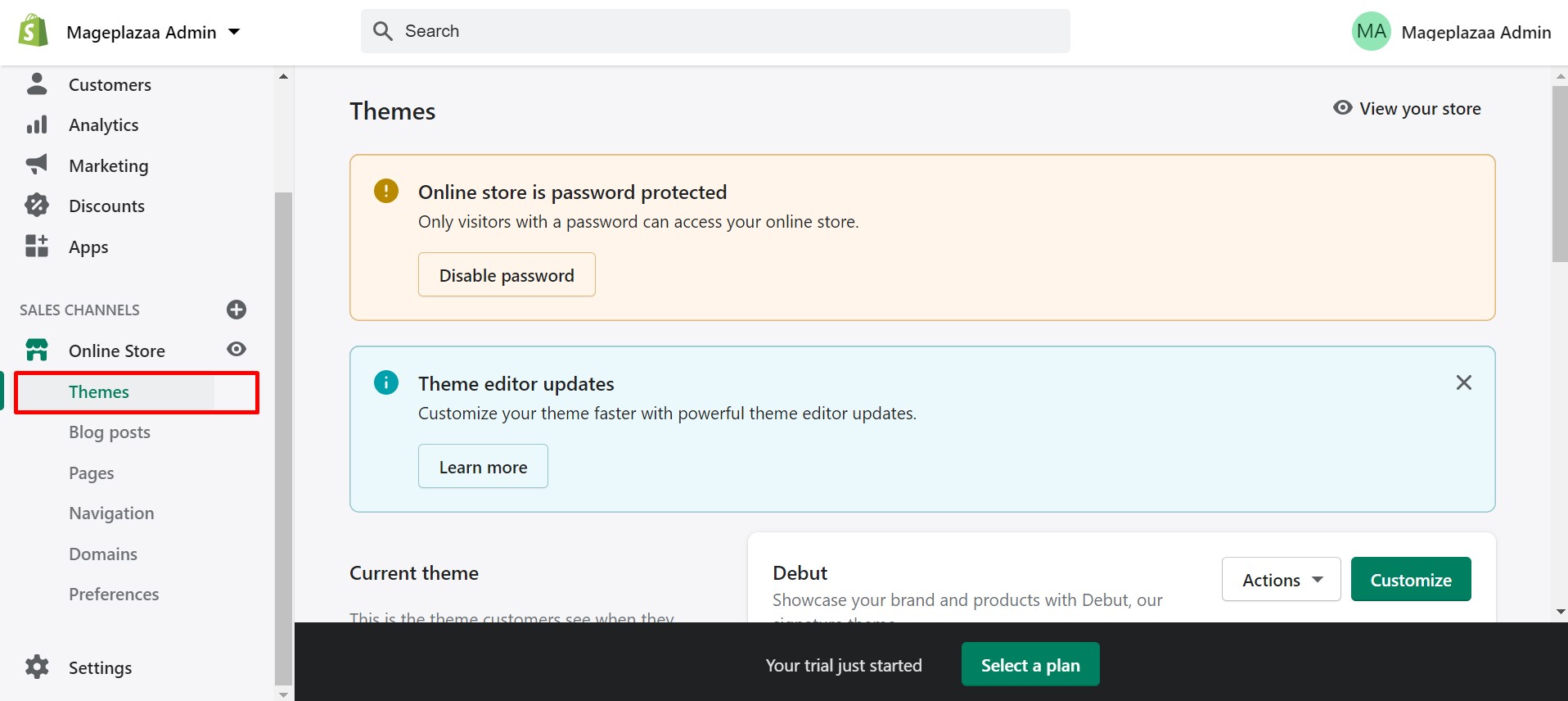
Then, click on the Themes option, which is the first one appearing on the drop-down.
Step 3: Go to Customize

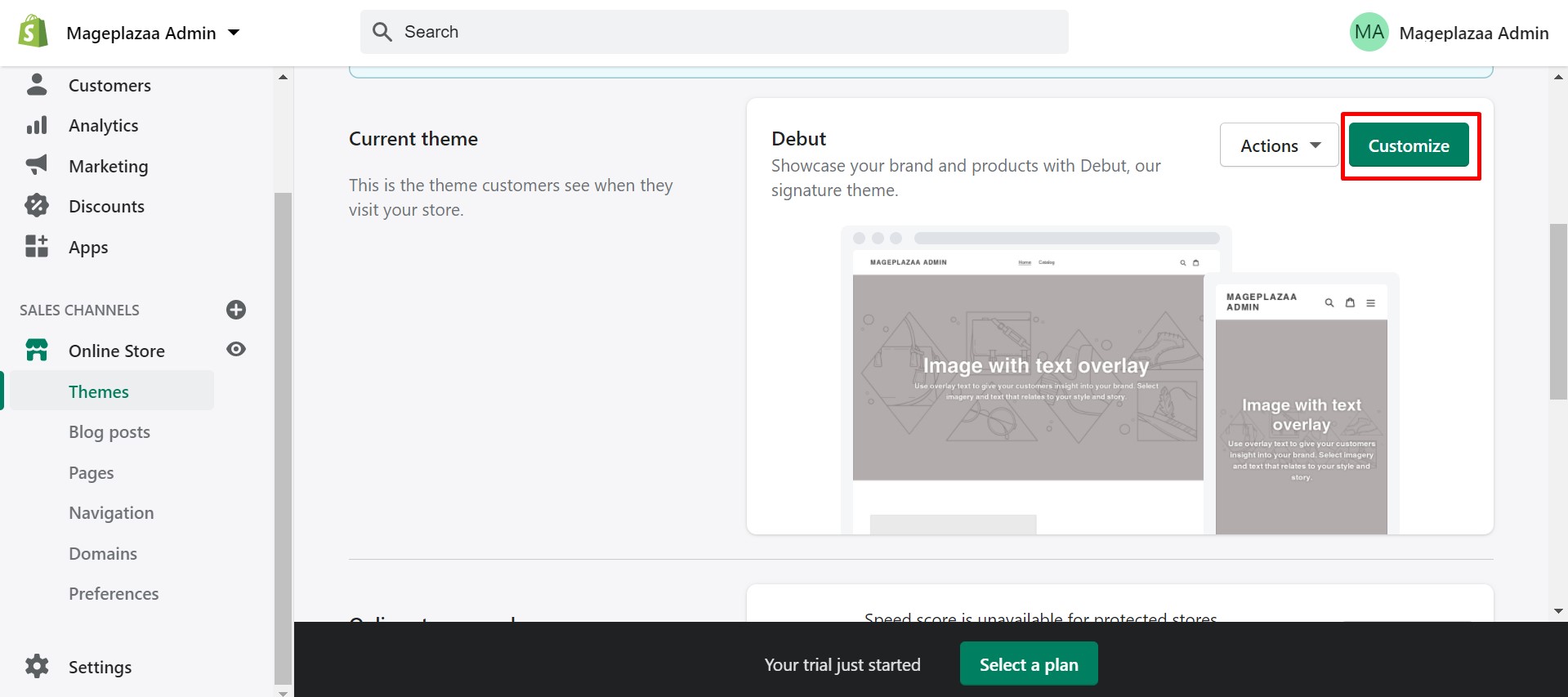
On the new page displayed, find the Customize section that is next to the Actions button. Then, click on this green button.
Step 4: Go to Header

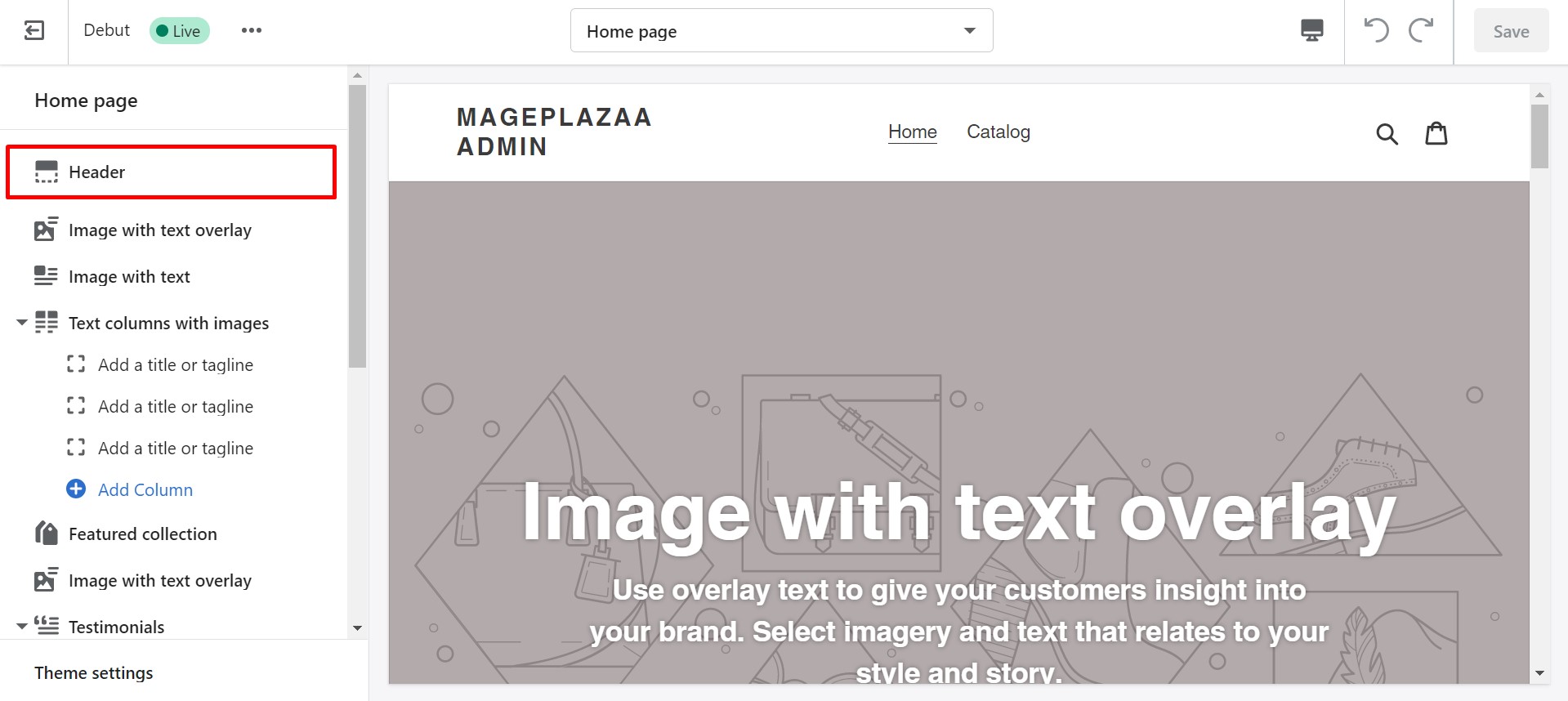
Now you will be directed to a page when you can customize your current theme. In order to optimize the logo size, you should click on the Header section.
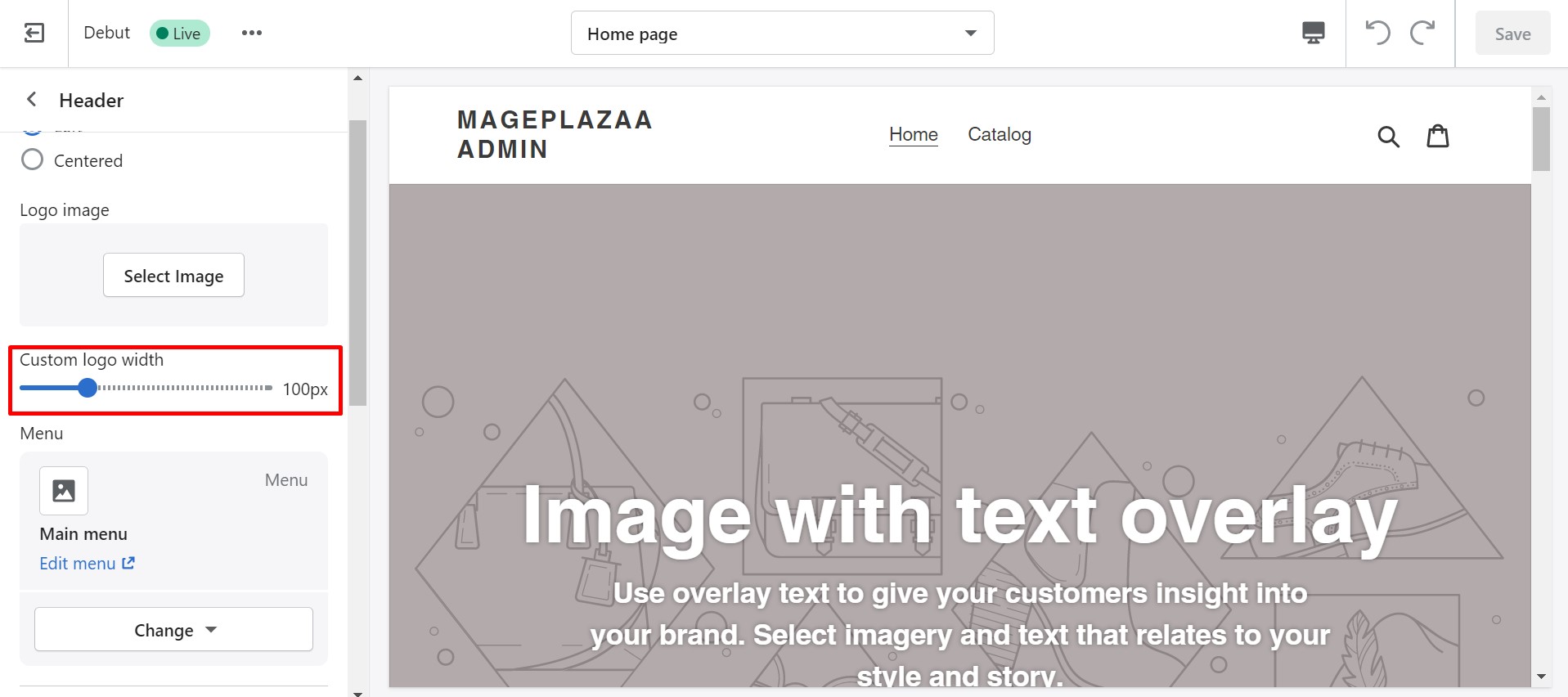
Step 5: Custom logo width or logo height

Now, you can see the area where you can upload your image and set it as your logo. You can resize the image according to the allowed size of Shopify and upload it directly without changing anything. Or, you can upload your logo image and its Custom logo tool to resize the logo width or the logo height.
Then, remember to save your changes.
How to make the logo bigger in Shopify?

As we mentioned earlier, you can also make your logo bigger than what Shopify allows if you want. However, keep in mind that if the logo image is too big, it can directly slow down your page’s loading speed and even overlap with other header elements on smaller screens. The width of the sidebar is fixed, so we highly recommend you should follow the size permitted by the platform.
Before making your logo bigger, let’s check it to make sure there is no extra whitespace. Also, if you are using a free theme from Shopify, you can rely on its Support team to help you with this task.
In case you still want to handle it yourself, we have introduced here how to make your logo bigger with different Shopify themes.